ปกติพอผม เขียนบทความใน blogger เสร็จพอกดโพสไปมันก็จะได้ลิ้ง url มา แล้วผมก็ไปที่ https://developers.facebook.com/docs/plugins/share-button/
เพื่อที่จะกดขอ JavaScript SDK ของ code มาแปะ สมมุต ลิ้งที่ได้มาจากการใช้ url ที่ขอเป็น http://moviespresent.blogspot.com/
facebook จะ gen code ให้มาประมาณนี้
1. Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
2. Place the code for your plugin wherever you want the plugin to appear on your page.
<div class="fb-share-button" data-href="http://moviespresent.blogspot.com/" data-layout="button_count"></div>
ทีนี้ผมเลยมาปรับ code ที่เขาให้มาเพื่อที่จะได้เพิ่มส่วนของ comment และ share ให้มันอยู่ด้วยกันได้ โดยเราจะแก้แค่ตำแหน่ง url เพื่อให้ง่ายต่อการนำไปใช้กับโพสอื่นๆในอนาคต เขียนแก้ code ออกมาได้ประมาณนี้
<div class="fb-share-button" data-href="http://moviespresent.blogspot.com/" data-layout="button_count"></div>
<script>(function(d) {
var js = d.getElementsByClassName("social-plugin");
for(var i = 0; i < js.length; i++) {
var src = js[i].getAttribute("data-url");
var share = '<div class="fb-share-button" data-href="' + src + '" data-layout="button_count"></div>';
var comment = '<div class="fb-comments" data-href="' + src + '" data-numposts="5"></div>';
js[i].innerHTML = share + "<br><br>" + comment;
}
}(document));</script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
และเอาไปติดไว้ที่ sidebar เพื่อให้มันโหลด script มาแค่ครั้งเดียว
ทีนี้เวลาแก้หน้าโพสแต่ละหน้าผมก็แค่เพิ่ม code บรรทัดนี้เข้าไป แล้วเปลี่ยน url ของแต่ละหน้าเอา เช่น
แนะนำหนังสายลับ Spy Movies Part 1 ก็เพิ่มแค่บรรทัดนี้เข้าไปไม่ต้องเอาไปทั้ง script
<div class="social-plugin" data-url="http://moviespresent.blogspot.com/p/spy-movies-1.html"></div>
ต่อมา
แนะนำหนังสายลับ Spy Movies Part 2
<div class="social-plugin" data-url="http://moviespresent.blogspot.com/p/spy-movies-2.html"></div>
ก็แก้แค่หลัง data-url= ลิ้งของเรา
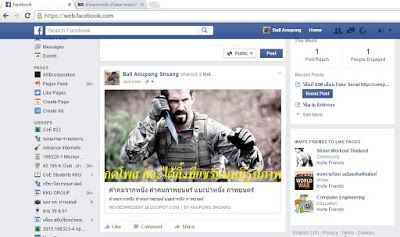
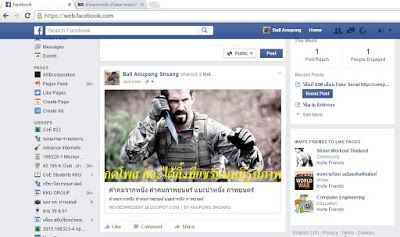
ตอนแรกทำมากดแชร์ไป facebook ก็มีทั้ง link และรูปประกอบดี ประมาณนี้

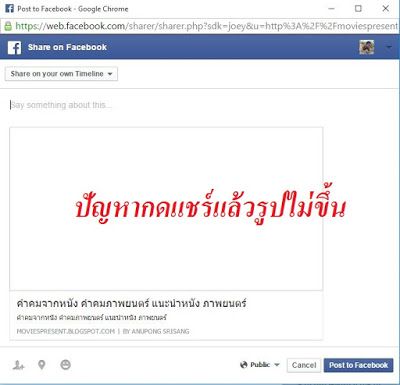
แต่หลังๆมามันรูปภาพประกอบมันเริ่มไม่ขึ้น แล้วเป็นแบบนี้

ทั้งที่เจ้าตัว JavaScript SDK และเจ้าตัว api ก็ไม่ได้เปลี่ยนเวอร์ชั่นไป ก็ยังเป็น JavaScript SDK
version=v2.5 เหมือนเดิม แต่ทำไมมันมีปัญหา
มันเกิดขึ้นเพราะอะไร ? ผมควรแก้ยังไงดี ?